Holy retina burn! Can you hear that? PEW! PEW! It’s our **New Feature Laser** carving out a sweet new integration into Wufoo! Today, we’re releasing [integration with Typekit](https://help.wufoo.com/articles/en_US/kb/Integrations/typekit-integration/), which is aimed at our design conscious friends and your inner typophile hipster.
[Typekit](http://typekit.com) is a hosted service that allows designers and developers access to a library of high-quality fonts to use on their websites. With our new integration, you can use Typekit’s gallery of professional fonts collected from some of the best type foundries in the world on your Wufoo forms!##What You’ll Need
To start using Typekit fonts on your Wufoo form, you’ll need the following:
1. Have a Typekit Account.
2. A kit with fonts setup to allow `*.wufoo.com` to use it.
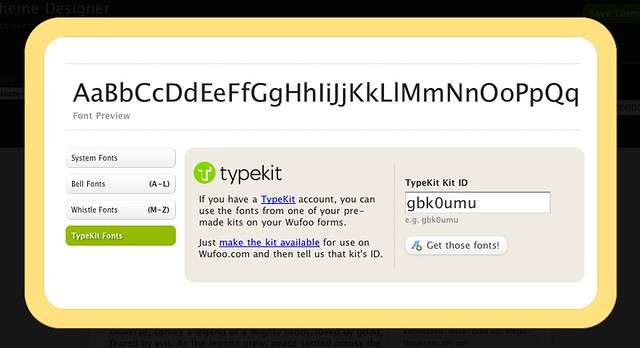
3. The kit’s ID.
Typekit does offer a FREE [Typekit accounts](https://typekit.com/plans) that allows you to use up to 2 fonts from their [trial library](https://typekit.com/libraries/trial) on a single website. A kit is just a collection of fonts you’ve specified that can be used on a website. It is recommended not to use more than 2-3 fonts per kit since these files can get rather large and therefore impact the performance of the page. For a great overview of the new feature, checkout the sweet screencast action from our very own Chris Coyier:
When you [create a new kit](http://help.typekit.com/customer/portal/articles/6780-Adding-fonts-to-your-site) for use in Wufoo, please note that you need to make sure that you add Wufoo to the list of domains that can use that kit. You can do that by adding `*.wufoo.com` to the **domains** setting. Once you have the kit ID, you can just enter that code into the Typekit settings in our Font Picker.
For more information about this integration, definitely check out our [Typekit Integration Documentation](https://help.wufoo.com/articles/en_US/kb/Integrations/typekit-integration/). If you have any additional questions about Typekit and how their service works, you can checkout their help and documentation at [http://help.typekit.com/](http://help.typekit.com/). Thanks and enjoy your new access to sexy form typography!




Comments
AMAZINGLY FREAKINGLY AWESOME!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! thank you thank you thank you!
Posted June 22nd, 2011 by ROMAN.I’m gonna agree with ROMAN on this one. Awesome!
Posted June 22nd, 2011 by Tyler Smith.This is so great!! One request/possible bug, though: the html for the confirmation page doesn’t seem to include the javascript call to Typekit, so text on this page falls back to a default, non-Typekit font.
Posted June 22nd, 2011 by Jacob Moses.yes yes yes once again wufoo ups the bar with another perfect partnership!! great job!
Posted June 22nd, 2011 by davey.Great job, any plans to expand to other web font hosting companies? Ie: Fontdeck?
Posted June 22nd, 2011 by Matt.Sweet! I love you guys! I am currently working on a project where I need exactly THAT! What a perfect timing! :-*
Posted June 22nd, 2011 by Be.